【Canva】ネットショップに必要なロゴや商品画像の作り方【完全解決版】

- ネットショップに必要なロゴや商品画像を作るのは難易度が高い…
- そもそもデザインのセンスやスキルに全く自信がない…
- 予算的に数万円でデザイナーに依頼するのは厳しい…
筆者が利用しているCanvaというサービスを利用することで、ネットショップに必要な全ての画像を用意することができます。
しかも、必要なのはAIの補助とドラックアンドドロップだけです。
センスが問われるようなスキルに自信がなくて二の足を踏んでいる人でも、Canvaを利用すれば全ての問題を解決できるでしょう。
YouTubeでも「ネットショップに必要な全ての画像の作り方」について解説しています。
ネットショップのロゴや画像を作れるCanvaとは

Canvaは画像の編集や生成など、様々なデザインが初心者でも直感的に行えるサービスです。
無料のフリープランと1ヶ月無料の有料プランがあり、お試し利用にも最適な料金設定となっています。
AI生成はもちろん利用できる
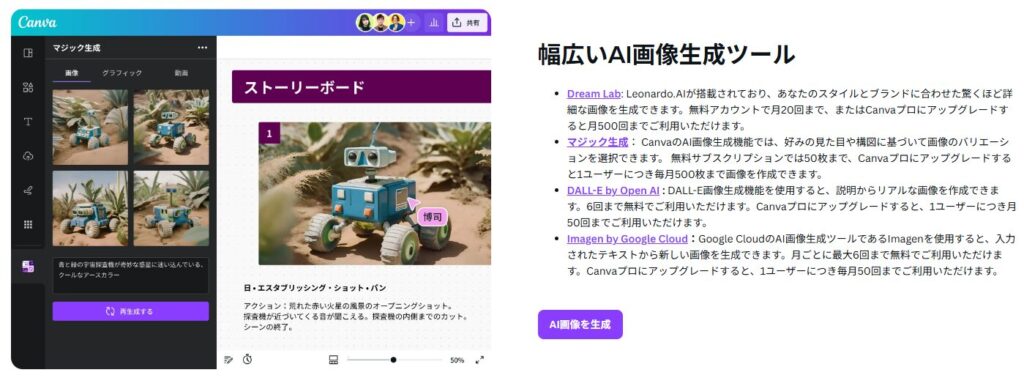
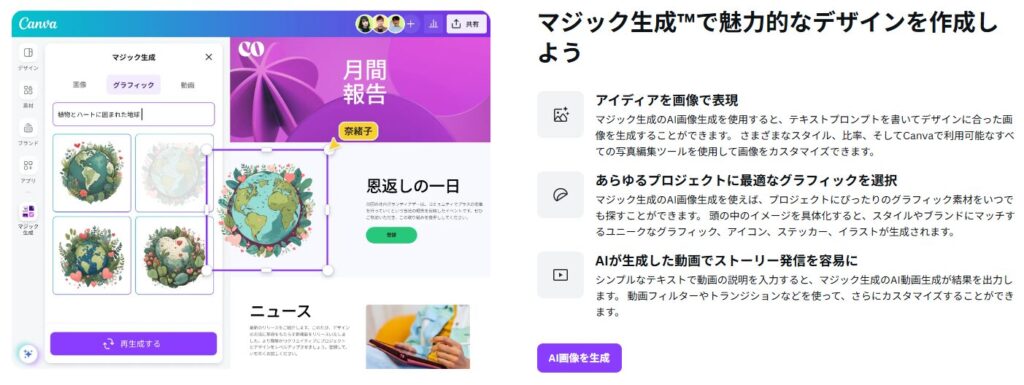
近年、注目されているAI機能もCanvaではもちろん利用できます。

画像も動画も生成できる上に、AIであらゆる作業が簡略されています。

AIを活用した生成の一例


料金設定とプラン内容

- Canva無料:月額0円、一部機能制限あり
- Canvaプロ:月額1180円(年払い11800円)
無料プランは完全0円でCanvaを利用することができます。
ただし、以下の画像のような王冠マークが付いているサービスを利用することはできません。

AI生成や高度な機能には王冠マークが付いているため、Canvaを最大限有効活用したい方は、Canvaプロ以上のプランをおすすめします。
筆者は何年もCanvaプロを利用していますが、そのお陰で外部サービスを複数解約することができました。(結果的に経費の節約に!)
Canvaを使った最速の画像編集【全手順】

それでは、いよいよCanvaを使った以下のテクニックを紹介していきます。
- 背景の白抜き
- 不要部分の除去
- フィルター&エフェクト
- 背景画像を合成する
- 画像品質UP
背景の白抜き
写真の編集と合成では超基本的な「背景を白抜きする方法」です。
まずは編集画面を開いて背景を白抜き(除去)したい画像をアップロード
↓
アップロードした画像を選択後、上部の「背景除去」を選択します。

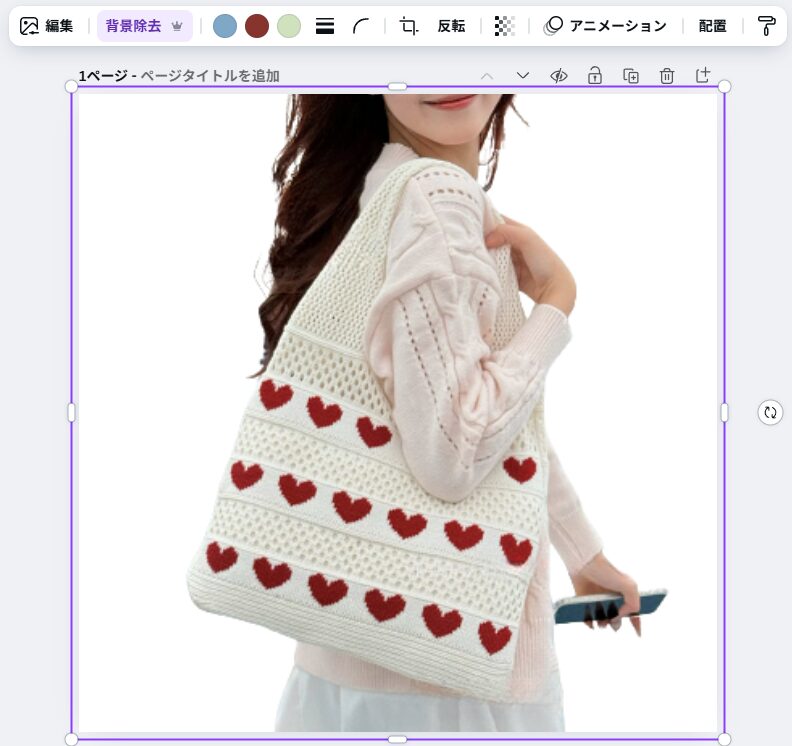
以下が白抜きした商品画像です。所要時間はたったの10秒ほどでした。

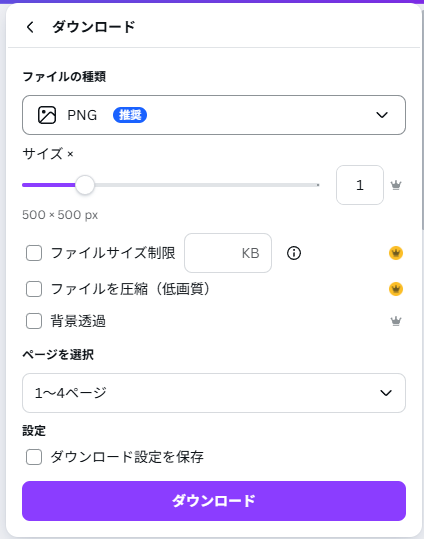
白抜きした画像は、必ずPNGで保存しましょう。※JPGだと背景が透過されません。


不要部分の除去
続いては、背景は残しつつ不要なオブジェクトのみを削除する方法です。
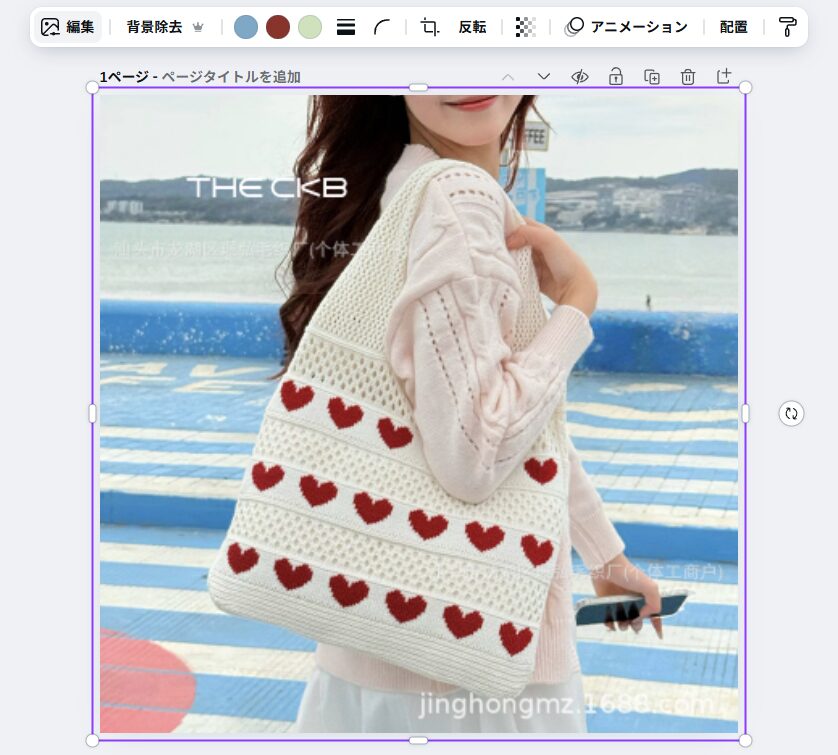
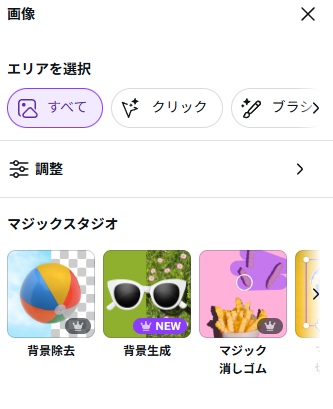
画像を選択後、「編集」を選択します。

「マジック消しゴム」を選択します。

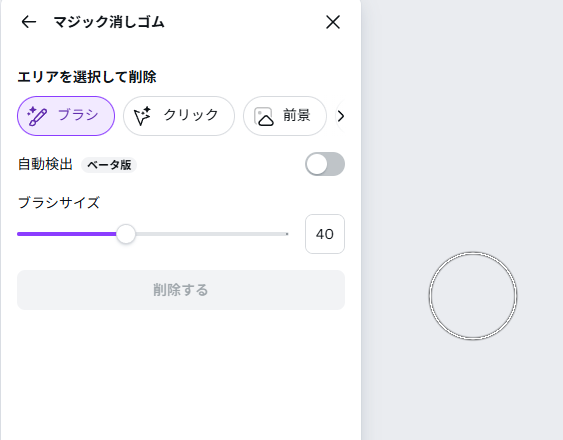
消したいオブジェクトの大きさに合わせてブラシのサイズを調整します。

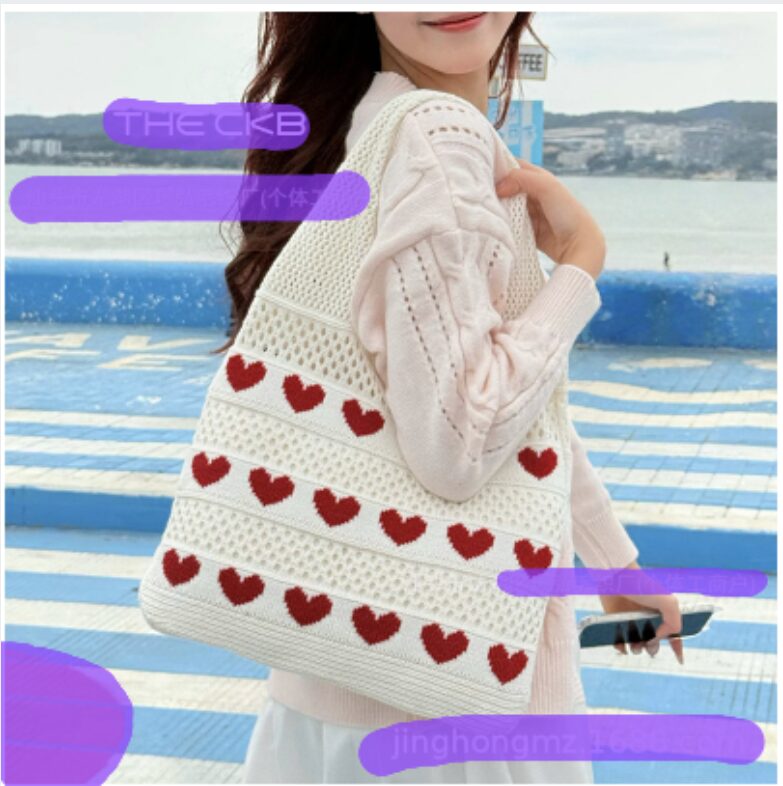
消したいオブジェクトをブラシでなぞります。(なぞった部分は紫色に)

「削除する」を選択すると、以下のようにオブジェクトや文字が削除されました。

フィルター&エフェクト
こちらの背景が真っ白の画像にもエフェクトを付けることができます。
今回は、より自然な写真に仕上がるように物体の影を付けていきましょう。

まずはオブジェクトの除去同様に「編集」を開いて「シャドウ」を選択してください。

シャドウの種類を選択します。

選択するだけで画像に影を付けることができました。

背景画像を合成する
背景を白抜きした画像に新しい背景を合成していきましょう。

背景にしたい画像をCanvaにアップロードして貼り付けます。
↓
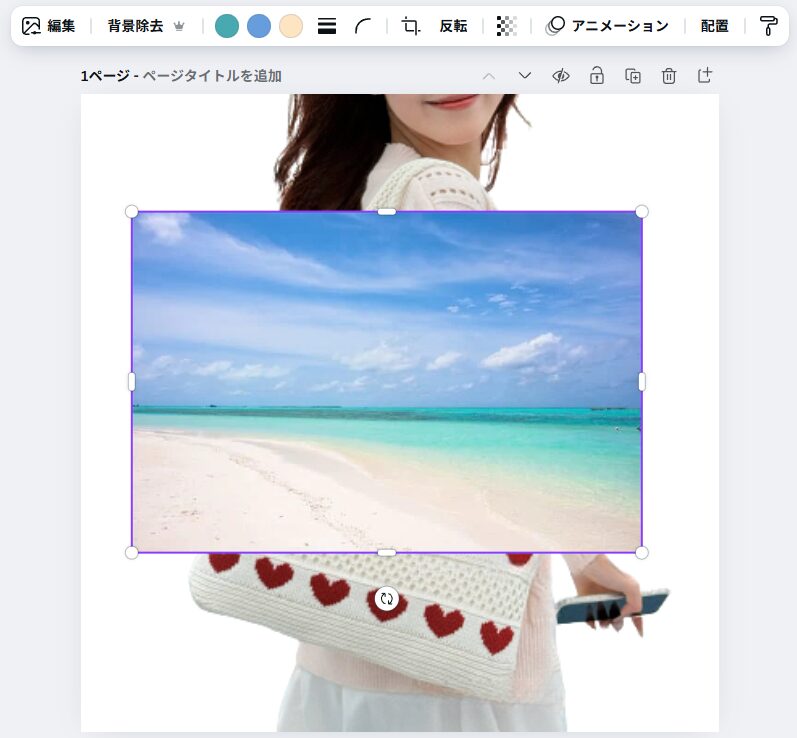
背景画像を選択後、「配置」を選択します。

「最背面へ」を選択します。

すると、画像の背面に移動します。
背景のサイズを枠いっぱいまでスライドして調整しましょう。

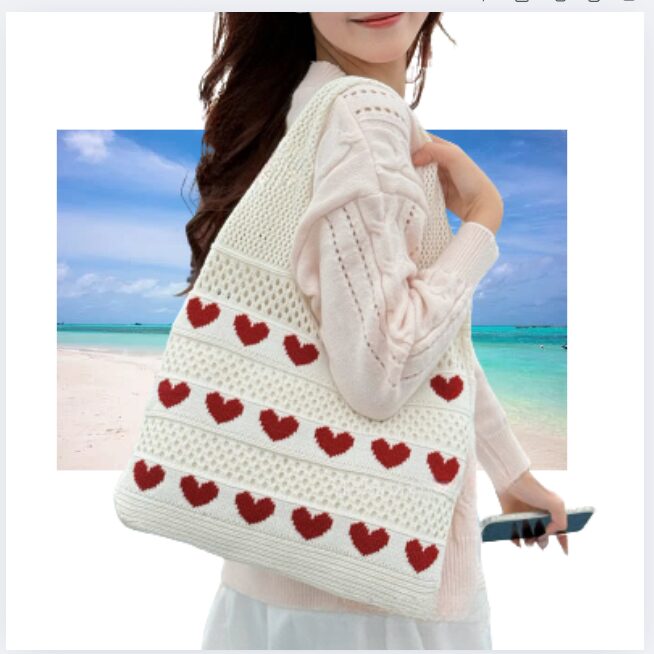
新しい背景の画像が完成しました。
この時点でネットショップの商品画像として十分利用できるクオリティになりましたね。

画像品質UP
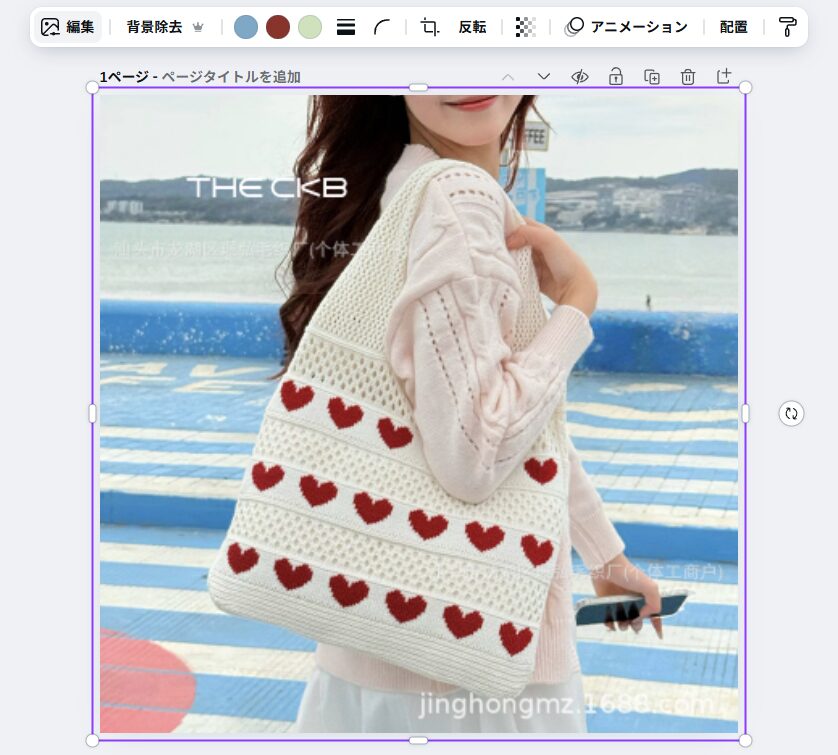
ここまでの手順で作成したネットショップの商品画像ですが、背景に比べて人物とバッグの画質が荒くなっています。
そこで、画像の品質を上げるための機能を使いましょう。

画像を選択後、「編集」→「Image Upscaler」

任意の倍率を選択します。元々どのくらい高画質なのかによって選択できる倍率は異なります。
今回は、画質は悪かったので最大の×16まで選べるようになっていました。

画質をアップさせた画像がこちらです。
変更前と比べるとかなり画質が良くなりました。

ネットショップのロゴもCanvaなら簡単に作れる

ネットショップに利用するロゴもCanvaならAIの力を借りて簡単に作成することができます。
以下のロゴを作成するにあたって、筆者は全くデザインを行っていません。
「Test shop」と入力しただけです。


ショップロゴの作り方は画像で解説するよりも、動画を見ながら一緒に実践した方がわかりやすいです。
以下の動画「23分55秒」からロゴの作成方法を実演しています。
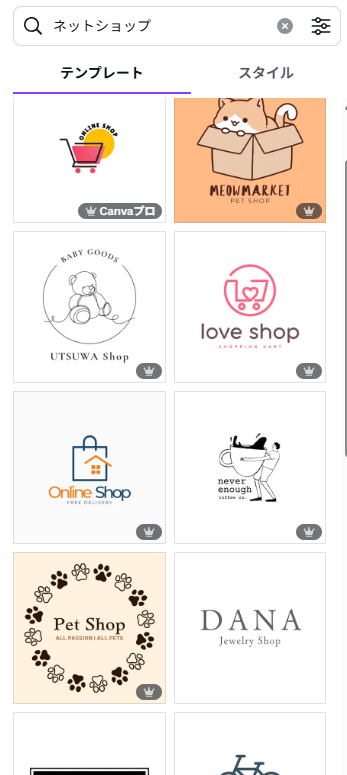
豊富なテンプレートからショップロゴを作成することができます。
テンプレートのアイコンや文字を変えるだけならデザインのセンスは一切必要ありません。


Canva×ネットショップ

canvaを利用すれば、ネットショップ運営に関連する全ての画像を作ることができます。
- 商品画像
- ロゴ画像
- 広告画像
- バナー素材
- 領収書
- 請求書
- 契約書など
今はこのcanvaさえあれば、他のものは必要ありません。
既にPhotoshopを使いこなせている人やデザイナーとして活動している人、つまりネットショップ運営が目的ではない方にとっては物足りないことも多々あるでしょう。
しかし、この動画を視聴してくれている方は、あくまでもネットショップで成功することが目的なのでCanvaだけで十分です。